今天的目標要完成網站的首頁,先來做導覽列
我們用 Angular Materail 的 toolbar 跟 button 來做
第一步:先加入這兩個 Material 到 Share Module
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MatToolbarModule, MatButtonModule } from '@angular/material';
@NgModule({
imports: [
CommonModule,
MatToolbarModule,
MatButtonModule
],
exports: [
MatToolbarModule,
MatButtonModule
],
declarations: []
})
export class ShareModule { }
第二步:修改 navbar.component.html
<mat-toolbar [style.background] = "(login$ | async) ? 'darkviolet' : 'seagreen'" class="navbar">
<a mat-button routerLink="/">洋蔥投顧</a>
<span class="to-right"></span>
<a mat-button *ngIf="!(login$ | async)" routerLink="/user/login">會員登入</a>
<a mat-button *ngIf="login$ | async" (click)="logout()">會員登出</a>
</mat-toolbar>
mat-toolbar 會根據會員是否已經登入來決定底色 background以及顯示 會員登入 或是 會員登出, login$ 是一個 Observable,我們用 async pipe 來 subscribe 這個 Observable,這樣會省去 unsubscribe 的步驟。官方文件
第三步:修改 navbar.component.css
.navbar {
width: 100%;
color: white;
}
.to-right {
flex: 1 1 auto;
}
第四步: 修改 navbar.component.ts
mport { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/observable/of';
@Component({
selector: 'app-navbar',
templateUrl: './navbar.component.html',
styleUrls: ['./navbar.component.css']
})
export class NavbarComponent implements OnInit {
login$: Observable<boolean>;
constructor() { }
ngOnInit() {
this.login$ = Observable.of(true);
}
logout() {
this.login$ = Observable.of(false);
}
}
login$ 是一個 Observable, 習慣上我們會加上 $ 在變數來作區別,這個變數以後會用來接 UserService 的登入狀態,我們暫時先擺著。
完成後的截圖如下
登入前
登入後
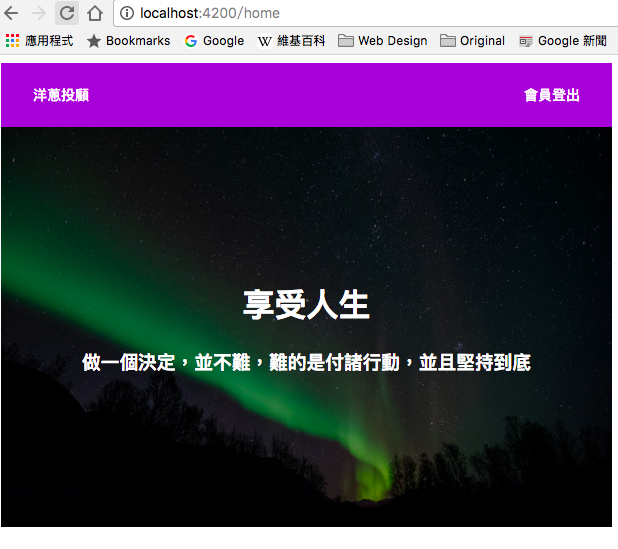
接下來簡單做個首頁,壓個半透明的漂亮風景,圖片來源,加個勵志小語
第一步: 修改 home.component.html
<div class="bg">
<div class="bg-title">
<h1 i18n>享受人生</h1>
<h3 i18n>做一個決定,並不難,難的是付諸行動,並且堅持到底</h3>
</div>
</div>
第二步:修改 home.component.css
.bg {
height: 400px;
background: url(https://images.pexels.com/photos/731658/pexels-photo-731658.jpeg?w=940&h=650&auto=compress&cs=tinysrgb) no-repeat center bottom;
background-position: cover;
background-size: cover;
position: relative;
overflow: hidden;
}
.bg::before {
content: "";
display: block;
width: 100%;
background-color: rgba(0, 0, 0, .5);
height: 100vh;
}
.bg-title {
color: #fff;
text-align: center;
position: absolute;
width: 100%;
top: 50%;
transform: translateY(-50%);
}
截圖如下
好了,簡單的首頁完成,接下來我們來做使用者登入的功能
